Bagi anda yang sering gonta ganti template blog, tentu sering mendapatkan javascript ataupun stylesheet CSS yang dihosting di website lain. Jika seandainya web tersebut offline atau maintenance, maka script tersebut akan gagal loading sehingga layout atau fitur-fitur template menjadi terganggu. Anda tentu bisa memindahkan script tersebut ke tempat lain, seperti google drive.
Apa keuntungan hosting script ke google drive?
Sederhana, karena google uptime-nya lebih terjamin. Rugi berapa mereka kalau down 5 menit saja? :D
Keuntungan lain, javascript atau CSS yang anda host kesana akan lebih mudah diedit secara live lewat 3rd party app google drive. Kemudian yang tak kalah pentingnya, data center google tersebar di seluruh penjuru dunia jadi otomatis waktu loading script anda menjadi lebih cepat karena script di load dari lokasi data center yang terdekat dengan visitor.
Cara hostingnya cukup sederhana, save script dari website sumbernya kemudian upload ke google drive. Taruh kedalam folder biar lebih rapi dan terorganisir, apalagi kalau filenya banyak.

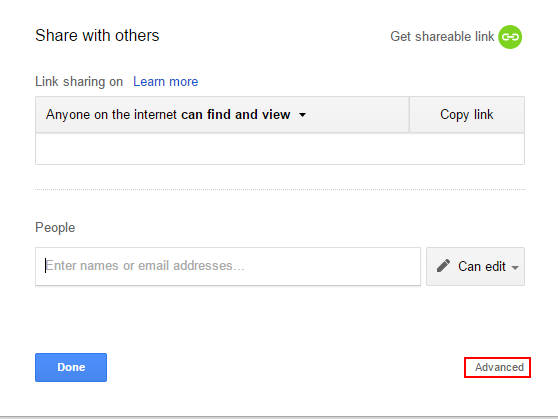
Setelah di upload, klik kanan file – share. klik Advanced seperti gambar diatas
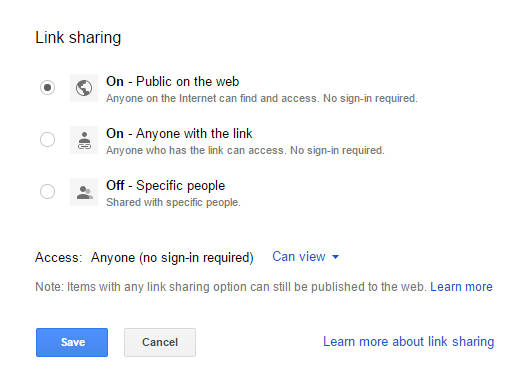
Klik change… di bagian who has access, ganti ke public on the web lalu save.
Copy link file tersebut, formatnya seperti ini:
https://drive.google.com/file/d/Ed1GPXXXXXMUU/view?usp=sharing
Ganti https://drive.google.com/file/d/ dengan http://googledrive.com/host/. kemudian buang /view?usp=sharing. Hasil akhirnya menjadi:
http://googledrive.com/host/Ed1GPXXXXXMUU
Link diatas kemudian masukkan kembali ke template (script-SRC atau link-HREF). Jadi anda telah berhasil memindahkan host script ke google drive. Untuk mengedit script-script di google drive, bisa anda gunakan 3rd party app yang banyak tersedia drive app connect.