Javascript merupakan salah satu komponen penting dalam blog/website. Nah, seringkali javascript yang digunakan terlalu banyak sehingga harus diloading satu-satu. Loading javascript ke browser dilakukan secara sekuensial line per line dari atas sampai bawah, jadi tidak sekaligus loading. Akibatnya blog menjadi lama loadingnya akibat proses ini.
Disini saya punya 1 trik bagaimana mengoptimalkan loading javascript blog anda dengan cara mengkompresnya. Selain memperkecil ukuran javascript, teknik ini juga menyatukan beberapa javascript menjadi 1 sehingga lebih efisien.
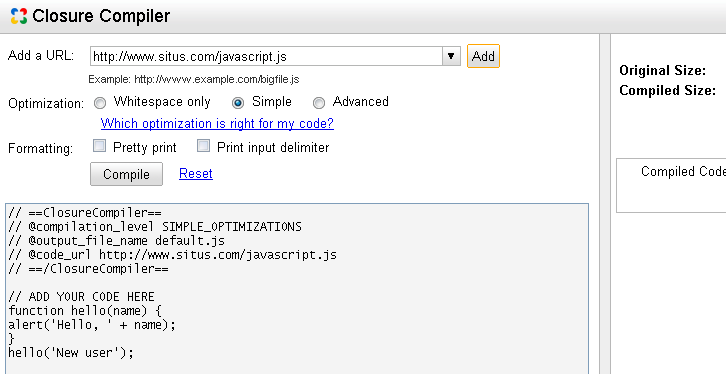
Sekarang anda masuk dulu kesini, closure compiler service. Maka anda akan menemukan tampilan seperti ini:

Pertama-tama, tekan tombol reset dulu untuk membersihkan “hello world” disana. lalu buka template anda dan copy alamat-alamat javascript anda
Backup dulu template anda sebelumnya.. :D
Setelah itu anda paste ke kotak add a URL kemudian klik tombol add
Lakukan proses yang sama untuk javascript lainnya yang akan disatukan, terserah mau berapa banyak. Setelah itu tekan tombol compile
Disampingnya akan muncul javascript-javascript anda yang telah dicompile, tinggal copy kode tersebut ke notepad dengan nama terserah.js atau klik link default.js untuk mendownload kode hasil kompilasi.
Nah, setelah anda dapat kode .js-nya tinggal upload kembali ke file hosting semacam google site atau google code dan link kembali ke template blog anda. Save template dan rasakan bedanya.. :D